Educard Document
Block 3 FEATURES

Educard Theme Block-3 FEATURES tab desciription :
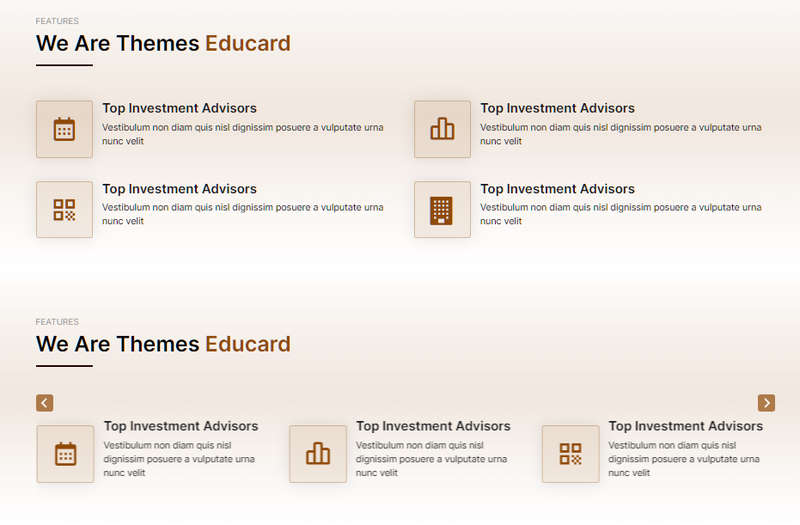
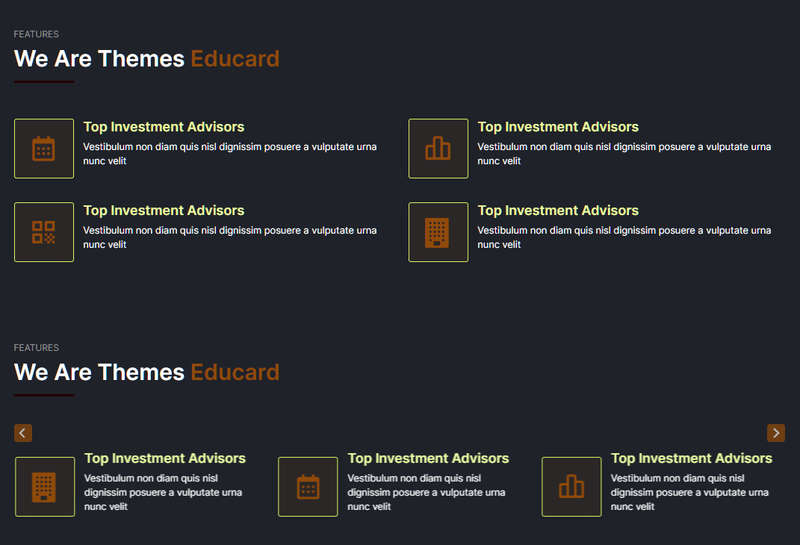
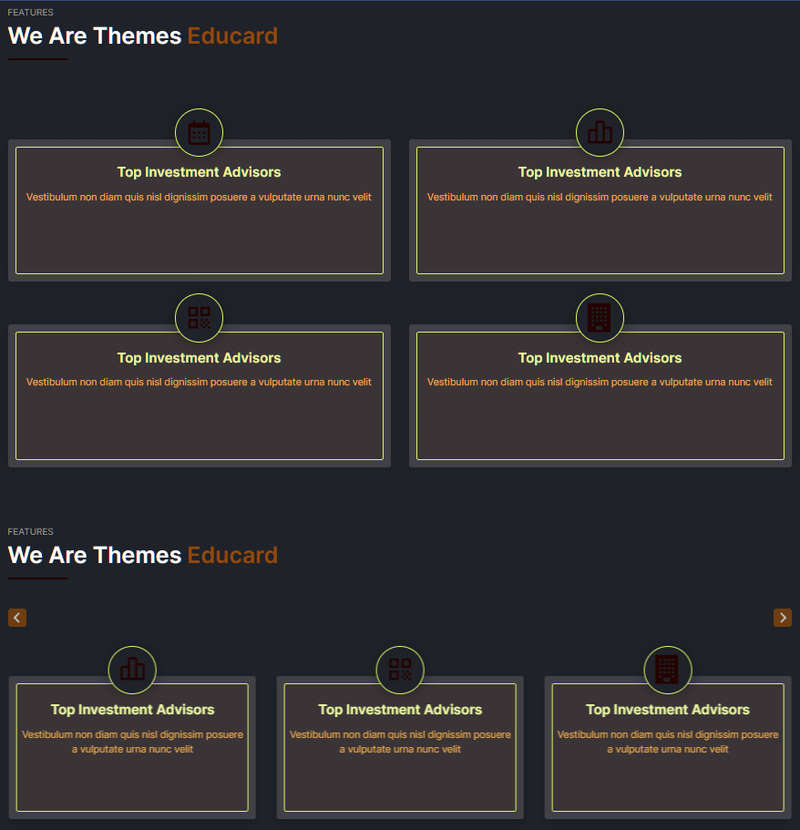
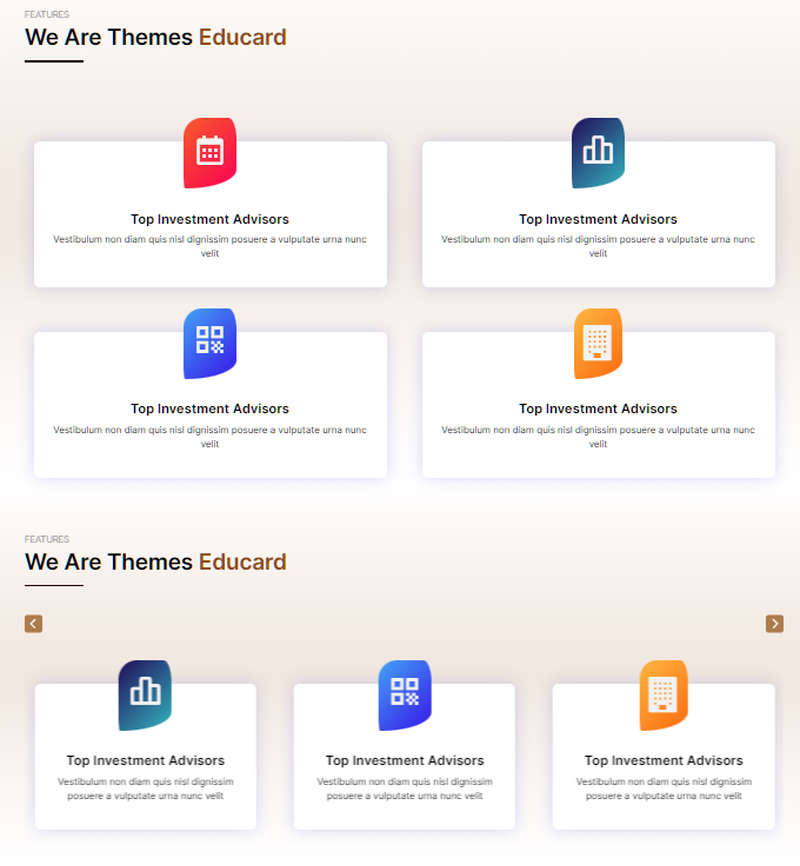
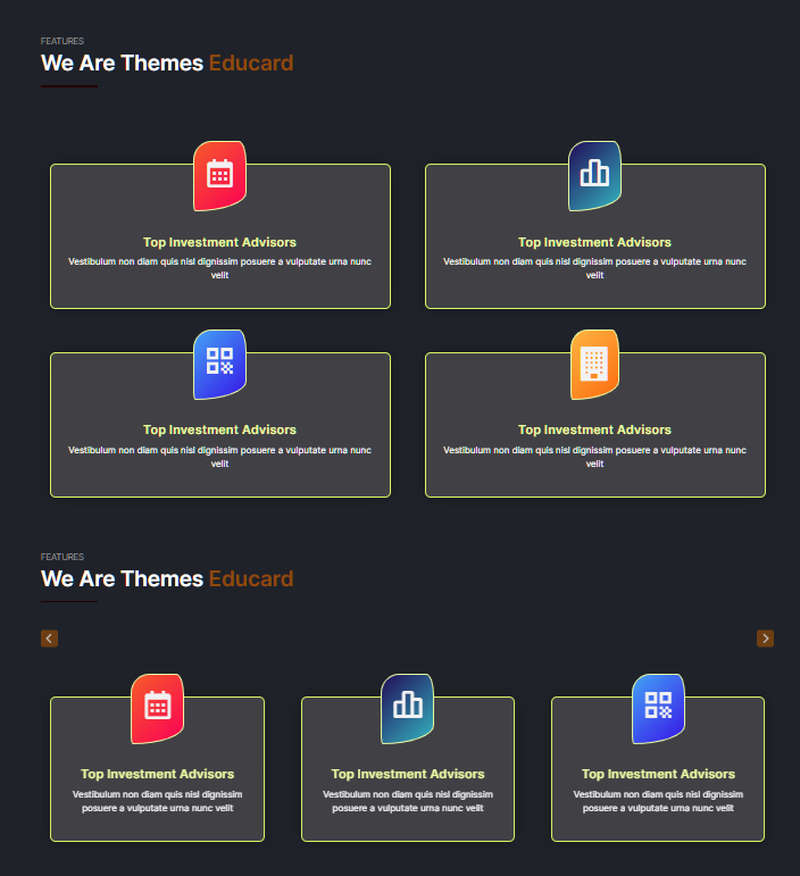
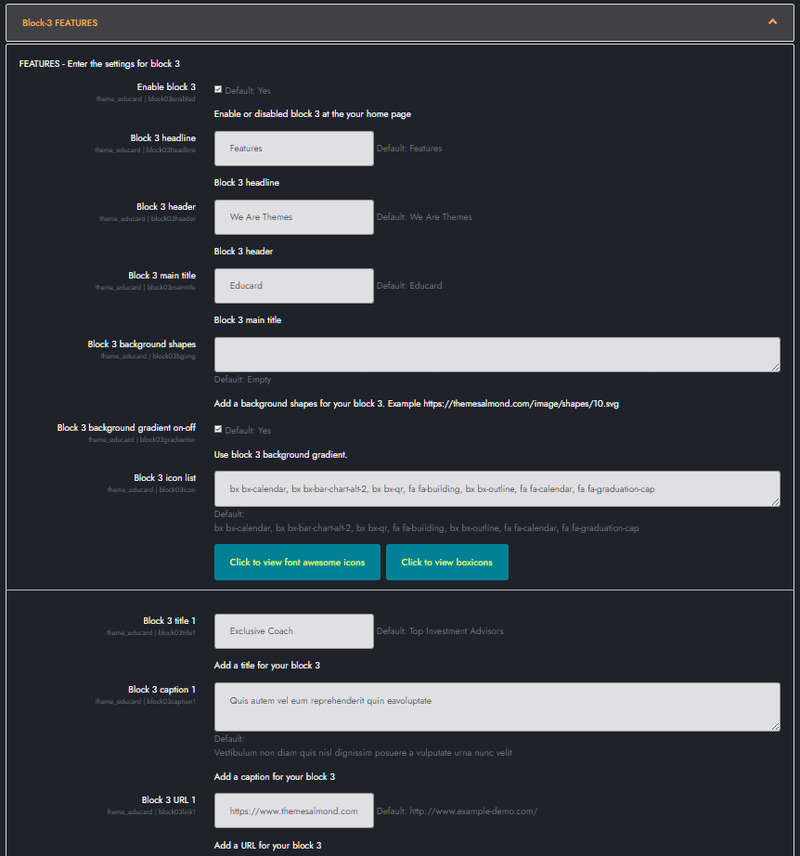
There are three different designs for Features. You can set these three different designs as sliders. It consists of six boxes, with an icon on the left side of the boxes and a title and description on the right. If you leave the title and description blank, that box will not appear.Enable block 3 : You can disable the block.
The disabled block is not displayed on the front page.
Block 3 headline : Headline text.
Block 3 header : Header text.
Block 3 main title : Main title text.
Block 3 background shapes : You can put shapes on the background.
Block 3 background gradient on-off : If it is defined, you can use a gradient in the background. The gradient is invalid in dark mode.
Block 3 icon list : You can choose the symbols to use in the block. Enter the icon codes separated by commas. You can use Awesome Icons or Boxicons.
(example: bx bx-slideshow, bx bx-outline, bx bx-user-check, bx bxs-graduation)
BLOCK CONTENT :
Block 3 title 1 to 6 : Enter title.
Block 3 caption 1 to 6 : Enter description.
Block 3 URL 1 to 6 : Icon and Title link.
Fill in the other boxes' contents in the same way.
Save Changes Click for your changes to save.